Bình thường mình thường dùng HTML Editor để viết bài thay vì dùng Visual Editor vì khi HTML Editor viết bài sẽ thuận tiện hơn trong việc giữ bố cục cho bài viết. Hạn chế của HTML Editor là các tag thường dùng thì không có button (gọi là quicktag) riêng như: h3, p, pre,… Bài viết này sẽ hướng dẫn bạn thêm các button vào trình HTML Editor giúp bạn tiết kiệm thời gian khi post bài.

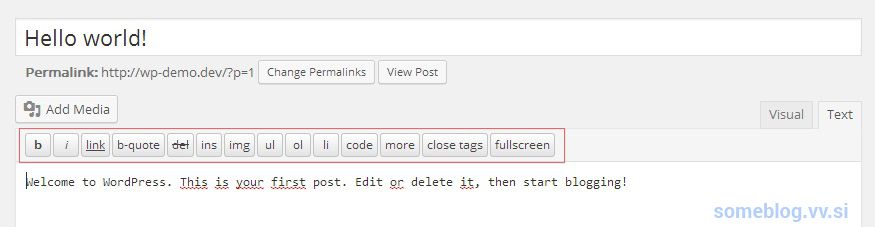
Quicktags mặc định của HTML Editor
Trên Izwebz có bài viết hướng dẫn thêm quicktag trong WordPress bằng cách chỉnh sửa file wp-includes/js/quicktags.js, việc này có một bất lợi là khi cập nhật WordPress thì quicktag sẽ về như cũ, bạn phải sửa lại từ đầu. Thay vì chỉnh sửa trong mã nguồn WordPress thì mình sẽ hướng dẫn tích hợp nó vào theme để tiện sử dụng.
Cách thực hiện
Thêm vào file functions.php của theme đang dùng đoạn code sau:
function addQuickTag(){
echo '<script src="' . get_stylesheet_directory_uri() . '/js/addQuickTag.js"></script>';
}
add_action( 'admin_print_footer_scripts', 'addQuickTag');
Đoạn code sẽ giúp thêm file addQuickTag.js trong thư mục theme đang dùng vào trang WordPress Admin.
Ở thư mục theme đang dùng tạo file theo đường dẫn trên js/addQuickTag.js. Mở addQuickTag.js và thêm dòng code:
edButtons[1] = new QTags.TagButton( 'p', 'par', '<p>', '</p>' );
Hàm QTags.addButton( id, display, beginTag, endTag ) sẽ giúp thêm quicktag vào HTML Editor với các thông số:
- edButtons[i]: i là vị trí của button trên thanh quicktags, không được trùng với các vị trí đã có. Vị trí đã có gồm: 10, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120, 140. (xem tại
wp-includes/js/quicktags.js) - id: ID của quicktag, đặt sao cho không trùng với các quicktags đã có
- display: tên quicktag được hiển thị trên HTML Editor
- beginTag, endTag: chuỗi bắt đầu và kết thúc, lúc ta không chọn text khi nhấp và button sẽ chèn beginTag, tiếp nhấp lần nữa thì là endTag, khi chọn text thì beginTag và endTag sẽ bao quanh text được chọn.

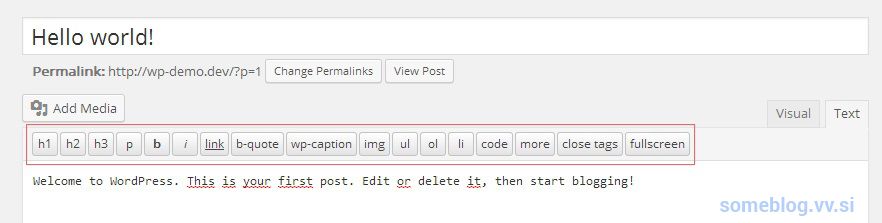
HTML Editor sau khi thêm Quicktags
Vậy là ta có thể dễ dàng thêm Quicktag cho HTML Editor chỉ bằng 1 dòng code.