Worppress có 2 trình editor mặc định hỗ trợ người dùng chỉnh sửa các file trong các theme đã cài đặt hoặc các plugin đã cài đặt là Theme Editor và Plugin Editor. Hai editor mà WordPress có sẵn rất đơn giản nhìn không đẹp lắm, không có chức năng highlight code làm người dùng khó phân biệt khi chỉnh sửa code.
Trong bài này, mình giới thiệu cho các bạn một plugin là WP Editor Pretty – Code Mirror, plugin này giúp bạn tích hợp CodeMirror vào trong trình editor của WordPress giúp các đoạn code khi chỉnh sửa sẽ được highlight một cách đẹp mắt.
CodeMirror là một thư viện JavaScript giúp bạn tạo một code editor trên trình duyệt. Nó sẽ highlight đoạn code có trong textarea mã bạn đã gõ theo cách highlight của *mode* bạn đã thiết lập. Xem thêm tại codemirror.net

Download plugin WP Editor Pretty – Code Mirror tại: http://bit.ly/19P9QM9
Sau đó upload và kích hoạt plugin.
Bạn có thể vào phần “Settings » CodeMirror Setting” để lựa chọn theme mà bạn thích sử dụng. Có thể xem trước các theme tại: http://codemirror.net/demo/theme.html

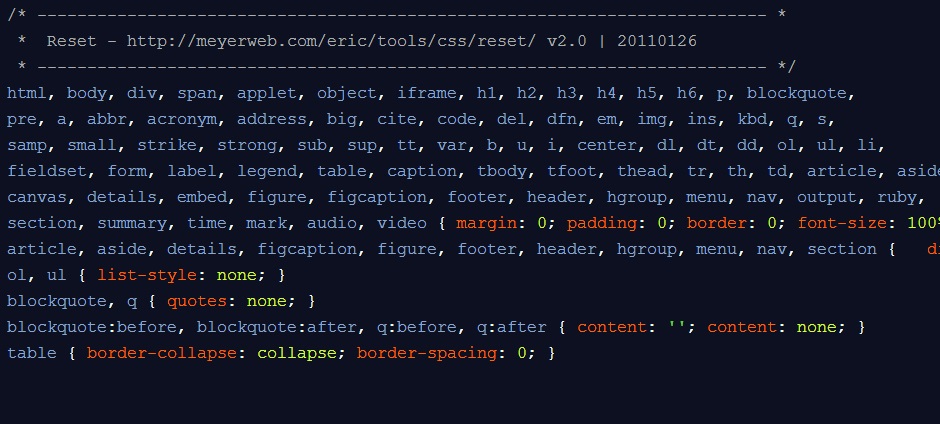
Bây giờ, mỗi khi vào Theme Editor hoặc Plugin Editor các đoạn code sẽ được highlight giúp bạn dễ chỉnh sửa hơn.
Bạn cũng có thể thêm CodeMirror vào theme mà bạn đang dùng để highlight code trong 2 editor của WordPress bằng cách làm theo bài viết này (Tiếng Anh nhé): http://wp.tutsplus.com/tutorials/creative-coding/making-the-wordpress-editor-look-pretty-using-codemirror/
Plugin cũng từ bài viết này mà ra, chỉ khác là plugin có thêm phần Setting để lựa chọn theme để sử dụng.