Khi nói đến set cookie ta thường sử dụng PHP để làm công việc này. Tuy nhiên bạn hoàn toàn có thể sử dụng jQuery trong việc này bằng cách dùng plugin jQuery Cookie. Trong bài này, mình sẽ dùng nó vào việc tạo một Pop-Up cho website. Pop-Up chỉ xuất hiện khi lần đầu truy cập và sẽ lưu lại cookie trên trình duyệt. Và nó chỉ xuất hiện lại khi cookie hết hạn (tùy thiết lập lúc tạo cookie) hoặc người dùng xóa cookie đã lưu trong trình duyệt.
HTML – CSS
Đây chỉ là demo cho một trang web nên tạo như thế nào là tùy bạn. Tạo một file HTML để làm nội dung cho trang web.
<div class="wrap">
<h1>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio, quidem, id, debitis necessitatibus reiciendis error dolor itaque aliquam omnis possimus veritatis tempora unde cupiditate. Culpa, excepturi, dolore sed laudantium perspiciatis recusandae reprehenderit cumque debitis iste pariatur voluptatibus quas sit facere voluptates aliquam voluptatum quisquam tempore ipsum sequi beatae! Minima, consectetur ducimus quis ea mollitia illo fuga aperiam saepe sint doloribus sapiente beatae accusantium vero amet debitis non a expedita eaque voluptates tenetur ipsam dolorem impedit maxime error veniam. Deleniti, quia, minima officiis distinctio totam ipsa sunt aspernatur optio atque sint repudiandae est libero dolores voluptatibus provident. Animi, incidunt, expedita, nam natus maxime architecto id molestiae earum magni assumenda ratione eveniet voluptates enim totam illum molestias quas voluptatem quia nisi nesciunt!</p>
</div>
Style cho file HTML trên bằng CSS.
*{margin: 0; padding: 0}
body{
background: #ddd;
font: 15px/1.8em Arial;
}
div.wrap{
width: 85%;
padding: 10px 20px;
margin: 10px auto;
background: #fff
}
div.wrap h1{
font-size: 25px;
text-align: center;
margin: 10px;
}
div.wrap p{
margin: 10px;
}
HTML – CSS Pop-Up
<div class="cookie-popup-wrap">
<div class="cookie-popup">
<h2>Cookie Popup</h2>
<p>Popup dùng cookie để điều khiển, chỉ hiện khi lần đầu truy cập. Trừ khi xóa bỏ cookie hay trình duyệt không cho phép tạo cookie thì sẽ thấy lại popup khi truy cập vào trang này</p>
<h6 id="closepopup"><a href="#">close popup</a></h6>
</div>
</div>
div.cookie-popup-wrap{
width: 100%; height: 100%;
position: fixed; background: rgba(0,0,0,0.6); top: 0;left: 0;
}
div.cookie-popup{
width: 40%; margin: 10% auto;
background-color: #fff; padding: 10px 20px;
}
div.cookie-popup h2{
border-bottom: 1px solid #DDDDDD; margin-bottom: 20px;
font-size: 25px; padding: 15px; text-align: center;
}
div.cookie-popup h6{
border-top: 1px solid #DDDDDD; text-align: right;
font-size: 12px; margin-top: 20px; padding-top: 5px;
}
div.cookie-popup h6 a{
color: #888; text-decoration: none;
}
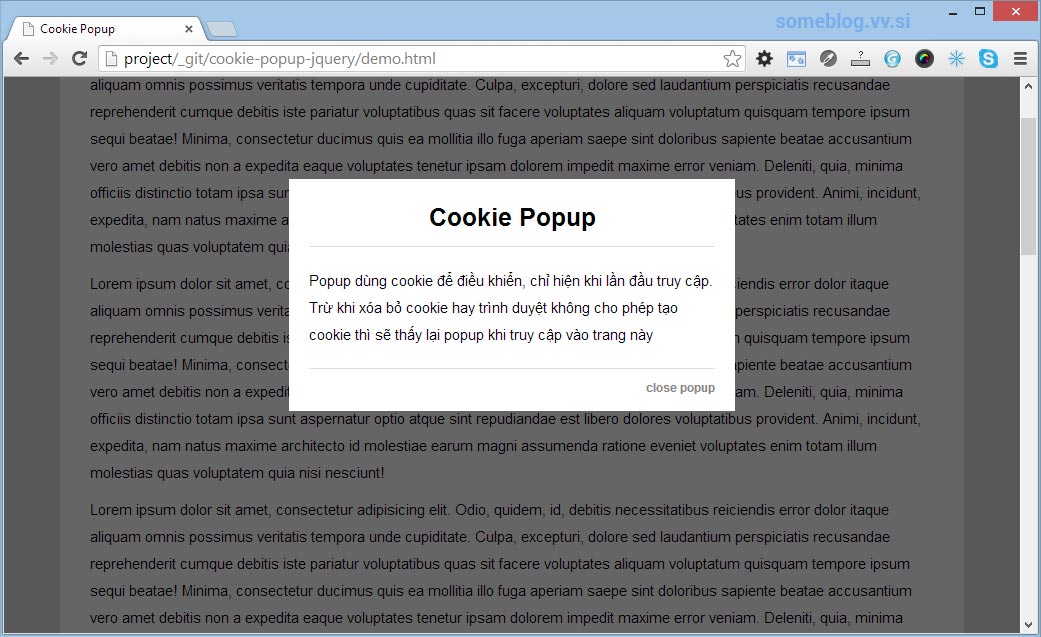
Tổng hợp tất cả các HTML-CSS trên tao sẽ có một trang HTML như thế này

Thêm jQuery
Thêm display: none vào phần div.cookie-popup-wrap của file CSS để ẩn Pop-Up đi. Và chúng ta sẽ thêm một số code javascript vào để điều khiển Pop-Up.
Trước hết ta thêm các file javascript là: thư viện jQuery, plugin jQuery Cookie và file main.js để lưu javascript sẽ viết.
<script src="jquery-1.9.1.js"></script>
<script src="jquery.cookie.js"></script>
<script src="main.js"></script>
Cách hoạt động của Pop-Up như sau:
- Kiểm tra xem có tồn tại cookie có tên là
cookie_popuphay không. - Nếu không tồn tại cookie
cookie_popup(trả về giá trịundefined) thì cho hiện Pop-Up và tạo cookiecookie_popupcó giá trị làtrue. - Nếu đã có cookie
cookie_popupthì cho qua vì Pop-Up mặc định là ẩn đi. - Khi Pop-Up xuất hiện click vào close popup sẽ ẩn Pop-Up đi.
Xem cách sử dụng plugin jQuery Cookie tại : https://github.com/carhartl/jquery-cookie
Theo cách hoạt động trên ta có đoạn javascript như sau:
if ($.cookie('cookie_popup') == undefined) {
$('.cookie-popup-wrap').fadeIn(600);
$.cookie('cookie_popup',true,{ expires: 30 });
};
$('#closepopup').click(function (e) {
e.preventDefault();
$('.cookie-popup-wrap').fadeOut(600);
});
Như thế là cơ bản đã hoàn thành Cookie Pop-Up. Nhưng khi truy cập lần đầu vào website mà đã xuất hiện một Pop-Up có thể khiến khách truy cập bực bội mà rời website của bạn. Do đó ta nên sẽ thêm tính năng khi khách truy cập vào website sau khoảng thời gian đã định trước (3s, 5s, 10s, …) thì Pop-Up sẽ xuất hiện hoặc xuất hiện khi khách truy cập cuôn website để xem nội dung thì Pop-Up sẽ xuất hiện.
Đầu tiên, ta cần cho đoạn javascript vào một function có tên là cookie_popup để dễ sử dụng.
var cookie_popup = (function() {
if ($.cookie('cookie_popup') == undefined) {
$('.cookie-popup-wrap').fadeIn(600);
$.cookie('cookie_popup',true,{ expires: 30 });
};
$('#closepopup').click(function (e) {
e.preventDefault();
$('.cookie-popup-wrap').fadeOut(600);
});
});
Tiếp đến ta dùng hàm setTimeout trong javascript để chạy một hàm sau một khoảng thời gian định trước (tính bằng mili giây (ms)). Ta thiết lập sau 10s truy cập thì sẽ xuât hiện Pop-Up.
setTimeout(function() {
cookie_popup();
}, 10000);
Update
Mặc định plugin thời gian cookie lưu trên trình duyệt đuợc tính theo ngày. Nhưng một số truờng hợp bạn muốn cookie đó sẽ xóa sau 10 phút hay 1 giờ thì bạn thay đổi giá trị expires như sau:
Cookie lưu theo giờ: số_giờ/24. VD: Cookie sẽ hết hạn sau 4h, giá trị expires sẽ là 4/24
Cookie lưu theo giờ: số_phút/(24*60). VD: Cookie sẽ hết hạn sau 15p, giá trị expires sẽ là 15/(24*60)